Home Assistant & ECS
Mon chauffe eau électrique était géré par une automation datant de mes débuts sur Home Assistant. Ca fait le job mais je me disais que je pourrais améliorer la chose afin de pouvoir ajuster plus facilement la plage horaire et les jours de chauffe. En effet faute d'avoir la température de l'eau (il faudrait y insérer une sonde, et comme je viens de le changer dans l'urgence je veux pas bricoler), bref, quand je suis seul dans la maison chauffer l'eau un jour sur deux est bien suffisant.
Bien sur je pourrait améliorer ça en me basant sur la présence ou non des enfants ou des invités. Mais parfois il faut savoir faire simple...
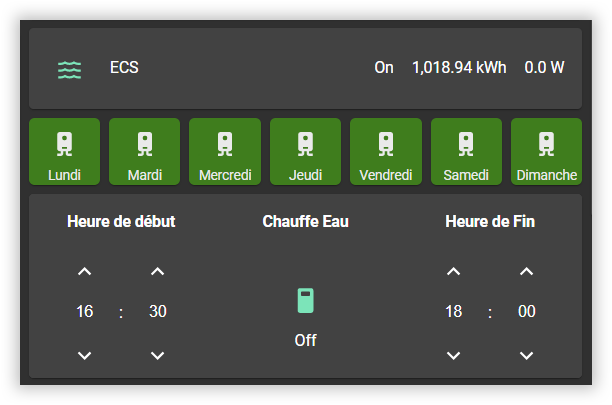
Interface
Je suis donc parti de l'interface car c'était le but premier. Pouvoir facilement et rapidement changer les heures et jours de chauffe. J'aurais pu me servir du Scheduller (moins pratique d'accès) ou de la nouvelle entité Agenda (pas encore aboutie). J'ai donc fait à ma sauce.

J'utilise quelques composants que vous allez retrouver dans le code de la carte :
type: vertical-stack
cards:
- type: entities
entities:
- entities:
- entity: automation.ecs_on
name: false
- entity: sensor.energy_total_yearly_1pm_ecs
name: false
unit: kWh
format: precision2
- entity: sensor.pm_ecs_power
name: false
entity: switch.pm_ecs
name: ECS
icon: mdi:waves
show_state: false
state_color: true
type: custom:multiple-entity-row
- type: horizontal-stack
cards:
- type: custom:button-card
color_type: card
entity: input_boolean.ecs_day_monday
name: Lundi
show_last_changed: false
show_state: false
tap_action:
action: toggle
state:
- value: 'on'
color: green
icon: mdi:water-boiler
- value: 'off'
color: grey
icon: mdi:water-boiler-off
styles:
card:
- height: 60px
- border-radius: 5px
- font-size: 12px
- type: custom:button-card
color_type: card
entity: input_boolean.ecs_day_tuesday
name: Mardi
show_last_changed: false
show_state: false
tap_action:
action: toggle
state:
- value: 'on'
color: green
icon: mdi:water-boiler
- value: 'off'
color: grey
icon: mdi:water-boiler-off
styles:
card:
- height: 60px
- border-radius: 5px
- font-size: 12px
- type: custom:button-card
color_type: card
entity: input_boolean.ecs_day_wednesday
name: Mercredi
show_last_changed: false
show_state: false
tap_action:
action: toggle
state:
- value: 'on'
color: green
icon: mdi:water-boiler
- value: 'off'
color: grey
icon: mdi:water-boiler-off
styles:
card:
- height: 60px
- border-radius: 5px
- font-size: 12px
- type: custom:button-card
color_type: card
entity: input_boolean.ecs_day_thursday
name: Jeudi
show_last_changed: false
show_state: false
tap_action:
action: toggle
state:
- value: 'on'
color: green
icon: mdi:water-boiler
- value: 'off'
color: grey
icon: mdi:water-boiler-off
styles:
card:
- height: 60px
- border-radius: 5px
- font-size: 12px
- type: custom:button-card
color_type: card
entity: input_boolean.ecs_day_friday
name: Vendredi
show_last_changed: false
show_state: false
tap_action:
action: toggle
state:
- value: 'on'
color: green
icon: mdi:water-boiler
- value: 'off'
color: grey
icon: mdi:water-boiler-off
styles:
card:
- height: 60px
- border-radius: 5px
- font-size: 12px
- type: custom:button-card
color_type: card
entity: input_boolean.ecs_day_saturday
name: Samedi
show_last_changed: false
show_state: false
tap_action:
action: toggle
state:
- value: 'on'
color: green
icon: mdi:water-boiler
- value: 'off'
color: grey
icon: mdi:water-boiler-off
styles:
card:
- height: 60px
- border-radius: 5px
- font-size: 12px
- type: custom:button-card
color_type: card
entity: input_boolean.ecs_day_sunday
name: Dimanche
show_last_changed: false
show_state: false
tap_action:
action: toggle
state:
- value: 'on'
color: green
icon: mdi:water-boiler
- value: 'off'
color: grey
icon: mdi:water-boiler-off
styles:
card:
- height: 60px
- border-radius: 5px
- font-size: 12px
- type: conditional
conditions:
- entity: automation.ecs_on
state: 'on'
card:
type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: markdown
content: '#### <center> Heure de début'
- type: markdown
content: '#### <center> Chauffe Eau'
- type: markdown
content: '#### <center> Heure de Fin'
- type: horizontal-stack
cards:
- entity: input_datetime.ecs_start
type: custom:time-picker-card
name: Début
layout:
align_controls: center
embedded: true
hide:
name: true
- type: glance
show_state: true
show_name: false
entities:
- switch.pm_ecs
- entity: input_datetime.ecs_stop
type: custom:time-picker-card
layout:
align_controls: center
embedded: true
hide:
name: trueAutomation
Bien plus simple que la carte Lovelace. On se base sur des input_datetime:
input_datetime:
ecs_start:
has_date: false
has_time: true
ecs_stop:
has_date: false
has_time: trueEt des input_boolean:
input_boolean:
ecs_day_monday:
name: "ECS : Lundi"
icon: mdi:toggle-switch
ecs_day_tuesday:
name: "ECS : Mardi"
icon: mdi:toggle-switch
ecs_day_wednesday:
name: "ECS : Mercredi"
icon: mdi:toggle-switch
ecs_day_thursday:
name: "ECS : Jeudi"
icon: mdi:toggle-switch
ecs_day_friday:
name: "ECS : Vendredi"
icon: mdi:toggle-switch
ecs_day_saturday:
name: "ECS : Samedi"
icon: mdi:toggle-switch
ecs_day_sunday:
name: "ECS : Dimanche"
icon: mdi:toggle-switchEt ensuite une automations :
- id: '678d0e1-fcb6-4412-abvfr-99c4d37dfgaa'
alias: 'ECS Schedule'
trigger:
- platform: template
value_template: '{{ states.sensor.time.state == states.input_datetime.ecs_start.state[0:5] }}'
id: to_on
- platform: template
value_template: '{{ states.sensor.time.state == states.input_datetime.ecs_stop.state[0:5] }}'
id: to_off
condition:
condition: or
conditions:
- '{{ (now().strftime("%a") == "Mon") and is_state("input_boolean.ecs_day_monday", "on") }}'
- '{{ (now().strftime("%a") == "Tue") and is_state("input_boolean.ecs_day_tuesday", "on") }}'
- '{{ (now().strftime("%a") == "Wed") and is_state("input_boolean.ecs_day_wednesday", "on") }}'
- '{{ (now().strftime("%a") == "Thu") and is_state("input_boolean.ecs_day_thursday", "on") }}'
- '{{ (now().strftime("%a") == "Fri") and is_state("input_boolean.ecs_day_friday", "on") }}'
- '{{ (now().strftime("%a") == "Sat") and is_state("input_boolean.ecs_day_saturday", "on") }}'
- '{{ (now().strftime("%a") == "Sun") and is_state("input_boolean.ecs_day_sunday", "on")}}'
action:
- choose:
- conditions: "{{ trigger.id in ['to_on'] }}"
sequence:
- service: switch.turn_on
entity_id: switch.legrand_contactor
- conditions: "{{ trigger.id in ['to_off'] }}"
sequence:
- service: switch.turn_off
entity_id: switch.legrand_contactor
Bonus
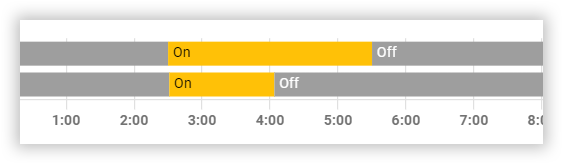
Pour suivre la période de chauffe on peut se servir du switch associé dans un history graph. Mais il y a plus malin à faire, en se basant sur la consommation, on va créer un binary afin de connaitre la période pour le chauffe eau chauffe réellement, et pas seulement la période ou il est on :
template:
- binary_sensor:
- name: "ECS Power On"
delay_on:
minutes: 1
delay_off:
minutes: 1
state: >
{{ states('sensor.legrand_contactor_power')|float > 0 }}Et on aura une seconde ligne afin de savoir quand le chauffe eau était en chauffe.