Voilà un chapitre que je n'avais pas encore abordé, et pour cause je n'(avait pas de volets roulants. J'ai donc pensé mon installation de volets roulants avec la contrainte (ou la présence) de la domotique, tout en excluant pas un fonctionnement autonome.

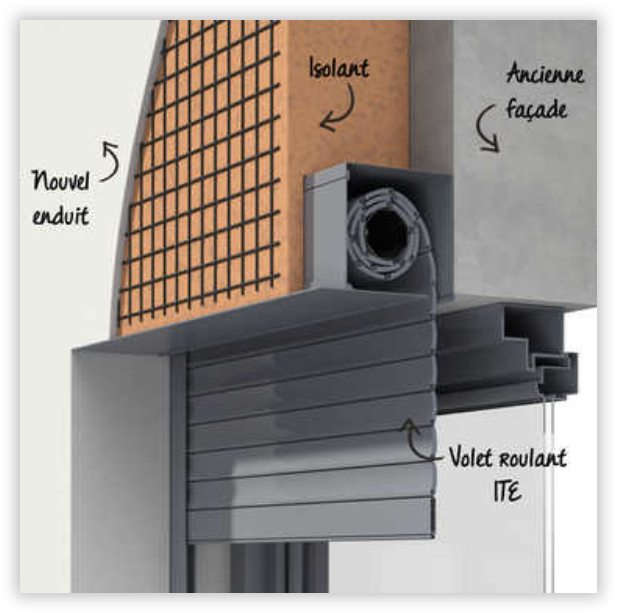
Dans le cadre d'une isolation par l'extérieur (ITE), j'ai fait le choix de volets roulants filaires, d'une par afin d'éviter un surcout, mais surtout afin de pouvoir les commander à ma guise. Pour la commande j'ai choisit de faire ramener tous les câbles au tableau électrique afin que les modules Shelly 2.5 soient accessibles et surtout qu'ils ne soient pas exposés à la chaleur, le froid et l'humidité s'ils étaient placés dans les caissons. Les 6 Shelly 2.5 sont montés sur des supports DIN imprimés en 3D et j'ai trouvé des câbles en 4 fils souples en 0.75, ce qui est tout de même facile pour câbler l'ensemble dans le tableau.

Vous remarquerez l'utilisation d'embout de câblage pour câble souple multibrins. Utiliser du câble souple en 0.75 est largement suffisant, mais on ne câble jamais du fil souple multibrin directement sur un module ou un disjoncteur, soit on utilise ce genre d'embouts, soit on étame.
J'ai pensé le tout afin que mon installateur (qui a joué le jeu et c'est rare pour le préciser) n'ait qu'à poser les volets et les raccorder dans les boites de dérivation qu'il a au préalable posées dans les combles. Vous l'aurez compris il n'y a pas d'inverseur sous les volets, il était hors de question de poser des baguettes en plastique dans une maison ou tout est encastré. La commande de ces volets se fera donc soit par des scénarios, soit par des télécommandes sans fil via Home Assistant.
Un mode autonome
Il faut bien sur penser à la possibilité ou Home Assistant est défaillant, ou simplement au jour ou je ne serais plus là pour le maintenir. Pour ça les Shelly 2.5 permettent le câblage d'inverseurs filaires et je vais installer 6 inverseurs au tableau (voir plus bas en bonus).
Une alternative serait de piloter les 6 Shelly 2.5 par des poussoirs sur des Shelly E3, mais on ne s'affranchit pas d'une panne de WI-FI, et tant qu'à penser une commande autonome autant qu'elle le soit à 100%.
Le mode assisté
Pour le mode sans fil je vais utiliser des télécommandes on/off de chez Ikea à 5.99 € pour les chambres et une télécommande à 5 boutons pour les pièces de vie. En Zigbee elle sont appairées sous Home Assistant avec ZHA, mais le process est identique avec Z2M ou Deconz.
Quant au contrôle de ces télécommandes je vais simplement utiliser l'excellent ControlerX sous appDaemon que j'utilise déjà avec satisfaction pour les éclairages.

Ca reste très simple et le contrôle est dynamique, voici un exemple pour la télécommande on/off Ikea, comme vous pouvez le voir, en 6 lignes c'est géré :
volet_zha_ikea_05:
module: controllerx
class: E1743CoverController
controller: "8c:f6:81:ff:fe:51:d0:b4"
integration: zha
cover: cover.vr_marie
Attention, certaines version de cette télécommande on on problème qui conduit sous ZHA ou Zigbee2MQTT à un rapide (24 h.) vidage des piles. J'ai donc été contraint de toutes les repasser sous Deconz...
volet_rc_ikea_05:
module: controllerx
class: E1743CoverController
controller: 8c:f6:81:ff:fe:51:d0:b4
integration:
name: deconz
listen_to: unique_id
cover: cover.vr_marie
Pour la télécommande à 5 boutons on va commencer par gérer le choix du volet à commander via un input_select:, et donc créer celui ci :
input_select:
rc_ikea_vr:
name: Select
icon: mdi:light-switch
options:
- vr_baie
- vr_sejour
- vr_cuisine
- vr_antoine
- vr_lionel
- vr_marie

Ensuite on va créer une commande pour ControlerX qui va nous permettre de sélectionner un volet avec les touches < et >. Inconvénient ça se fait à l'aveugle, mais ça permet de tout rassembler dans une seule télécommande :
select_vr_zha:
module: controllerx
class: Controller
controller: 84:2e:14:ff:fe:a9:4d:bd
integration: zha
mapping:
press_257_13_0:
service: input_select.select_previous
data:
entity_id: input_select.rc_ikea_vr
press_256_13_0:
service: input_select.select_next
data:
entity_id: input_select.rc_ikea_vr
Ensuite on va les commandes propres à chaque volet (voir ici pour les mappings propres à chaque source Zigbee), on y place des contraintes (la position de notre input_select) et on exclu les actions droite et gauche que l'on utilise pour le choix du volet à commander. Il faudra bien sur dupliquer cette commande en fonction du nombre de volets. :
vr_app_1_zha:
module: controllerx
class: CoverController
controller: 84:2e:14:ff:fe:a9:4d:bd
integration: zha
cover: cover.vr_cuisine
constrain_input_select: input_select.rc_ikea_vr,vr_cuisine
excluded_actions: [press_257_13_0, press_256_13_0]
mapping:
step_with_on_off_0_43_5: toggle_open
step_1_43_5: toggle_close
Il nous reste le bouton central de cette télécommande qui est inexploité. On va s'en servir pour ouvrir ou fermer l'ensemble des volets de la maison en créant un groupe de volets avec l'intégration Cover Group :
cover:
- platform: group
entities:
- cover.vr_baie
- cover.vr_sejour
- cover.vr_cuisine
- cover.vr_antoine
- cover.vr_lionel
- cover.vr_marie
Et on poursuit avec la commande idoine pour ControlerX, il n'y a pas de contrainte sur l'input_select car le bouton central est utilisable dans toutes les positions :
vr_app_0_zha:
module: controllerx
class: CoverController
controller: 84:2e:14:ff:fe:a9:4d:bd
integration: zha
cover: cover.volets
excluded_actions: [press_257_13_0, press_256_13_0]
mapping:
press_2_0_0 : toggle_close
toggle: toggle_open
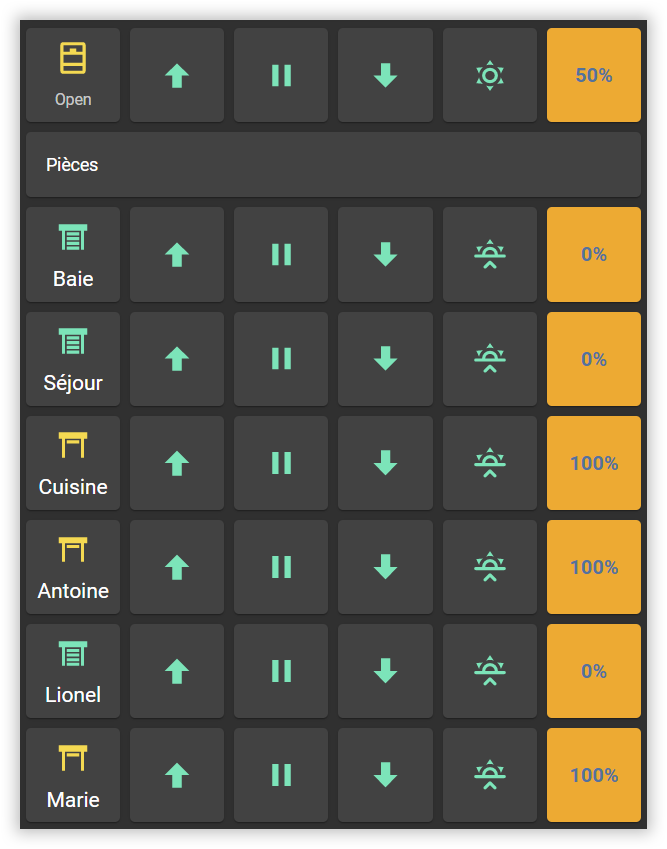
Commandes
Pour l'affichage je me suis simplement inspiré de de post. Merci à lui !

L'avantage c'est qu'il y a un preset à x%. On pourrait facilement faire plusieurs. Voici le code de la carte en Vertical Stack :
type: grid
cards:
- type: button
show_name: false
entity: cover.volets
show_state: true
show_icon: true
hold_action:
action: none
tap_action:
action: more-info
theme: teal
- type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id: cover.volets
show_name: false
name: Ouvrir
icon: mdi:arrow-up-bold
- type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id: cover.volets
show_name: false
name: Stop
icon: mdi:pause
- type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id: cover.volets
show_name: false
name: Fermer
icon: mdi:arrow-down-bold
- type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 20
target:
entity_id: cover.volets
show_name: false
name: Soleil
icon: mdi:weather-sunny
- type: picture-elements
image: /local/images/1px2.png
elements:
- type: state-label
entity: cover.volets
attribute: current_position
suffix: '%'
tap_action:
action: more-info
style:
top: 50%
left: 50%
font-size: 16px
font-weight: bold
color: '#44739E'
view_layout:
position: sidebar
columns: 6
square: true
Il ne faut pas oublier une petite image de pixel. Et la seconde partie à dupliquer par le nombre de volets :
type: grid
cards:
- type: button
show_name: true
name: Baie
show_state: false
tap_action:
action: more-info
entity: cover.vr_baie
hold_action:
action: none
theme: teal
- type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id: cover.vr_baie
icon: mdi:arrow-up-bold
name: Ouvrir
show_icon: true
show_name: false
- type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id: cover.vr_baie
icon: mdi:pause
name: Stop
show_name: false
- type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id: cover.vr_baie
icon: mdi:arrow-down-bold
name: Fermer
show_name: false
- type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 70
target:
entity_id: cover.vr_baie
icon: mdi:weather-sunset-up
name: Soleil
show_name: false
- type: picture-elements
image: /local/images/1px2.png
elements:
- type: state-label
entity: cover.vr_baie
attribute: current_position
suffix: '%'
tap_action:
action: more-info
style:
top: 50%
left: 50%
font-size: 16px
font-weight: bold
color: '#44739E'
view_layout:
position: sidebar
square: true
columns: 6
Optimisation
Disposer de volets roulants électriques permet également une optimisation du confort thermique. Pour résumer on peut gagner en température en gérant leurs positions en fonction de l'ensoleillement. Il existait sous d'autres solutions domotiques des "choses" permettant cette optimisation, et je sais que quelque chose se prépare sous Home Assistant, on en reparlera donc bientôt.
Sécurisation
Les volets roulants étant moins sécurisants que mes vieux volets en vrai bois, je vais installer des contacteurs filaires afin de détecter un éventuel arrachage. J'avais pensé à un détecteur de vibration, mais je pense qu'avec le Mistral cela va créer trop de faux positifs.

Je ne vais pas utiliser l'aimant fournit avec ces contacteurs magnétiques, mais un aimant fin collé sur la dernière lame du volet. Et comme j'ai déjà sur chaque fenêtre un détecteur d'ouverture Visonic qui dispose d'une entrée filaire, ça devrait être un jeu d'enfant (le fil sera noyé dans l'isolant du tableau des fenêtres). Ensuite l'information remonte dans la centrale Visonic et dans Home assistant, je pourrais ainsi allumer les projecteurs extérieurs si un malotru tente d'arracher un de mes volets...
Bonus
Toute ces automatisations et commandes à distance c'est bien beau, mais imaginez que le WI-FI déraille ou que Home Assistant, que je trouve pourtant hyper fiable, se plante ? Vous risquez de vous retrouver dans le noir car je n'ai pas mis d'interrupteur filaire sous les volets.

Il y a deux façons d'aborder la chose, j'ai d'abord pensé à installer un panneau un peu caché au centre de la maison avec ces interrupteurs, dans un placard par exemple, sauf qu'il n'y en pas et qu'il aurait fallut y emmener un multipaire connecté aux Shelly's 2.5. Le faire en WI-FI avec des modules I3 était une option qui permet de s'affranchir de Homme Assistant mais pas du WI-FI. Au final j'ai trouvé ces modules DIN de chez Schneider, 3 modules feront l'affaire pour 6 volets en configurant correctement le Shelly (ça monte ou descend et un second appui fait le stop). Attention, si le prix catalogue de ces modules est de 27 € HT, je les ai trouvé à 82.50 € chez Amazon, à environ 40 chez les boutiquiers de la domotique pour finir ici à 9.70 TTC (et pour une fois je vous mets le lien).

Un prochain article parlera de l'automatisation intégrale des volets en fonction des températures, de l'ensoleillement et des contraintes de vie de chacun. A suivre...